KuestNodal quest editor
Made by me : HTML frontend , Flash application , Greasemonkey plugin , All the graphic designs , Backend
I have loved a game called Kube which is a kind of Minecraft but with a common persistent universe, and infinitely more restrictions. But in this game i was missing the possibility to create quests that could be playable by anyone.
This is what Kuest is meant for. It plugs directly on the game to extend its possibilities.
The application could now know where the player is inside the world. And thanx to a small JS hack it could also know where player makes some specific action.
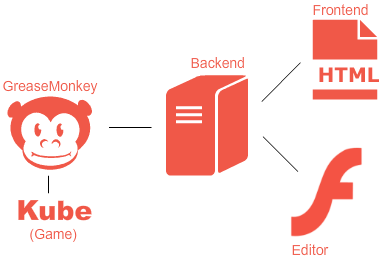
The application is built around four main blocks, the quest editor, a frontend, a backend, and a greasemonkey script :
 Blocks description :
Blocks description :
- Editor : Allows to create a kuest through a nodal editor
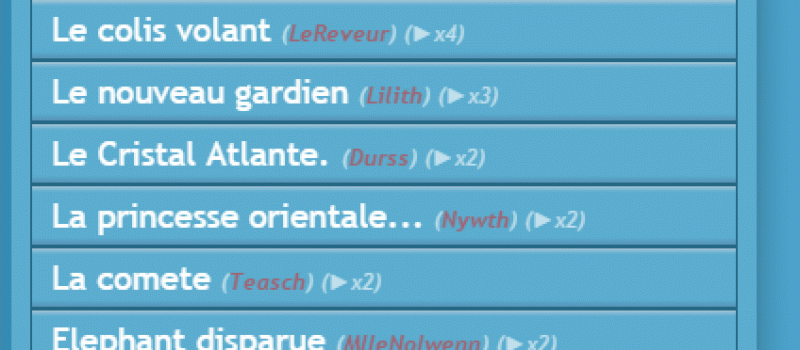
- Frontend : Displays the quests created by the community
- Backend : Authenticate the users via OAuth, saves their created quests, and their progressions on played quests
- Greasemonkey : Javascript plugin emedding a flash module right under the game
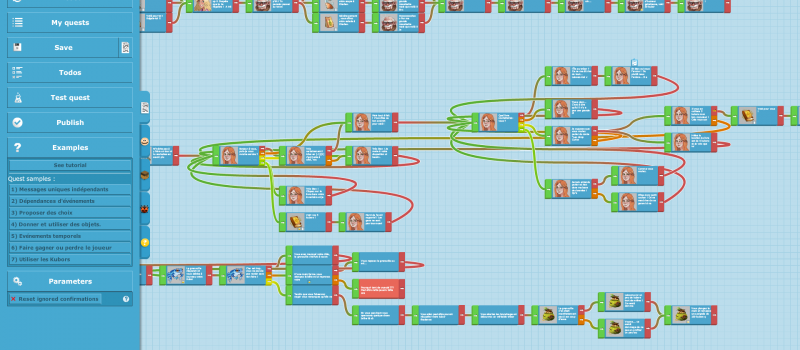
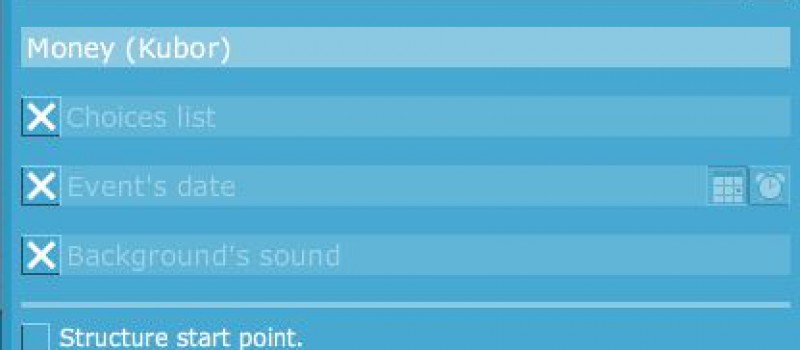
Editor :
This is from far the biggest piece of the project.It allows to anyone to create quests by, basically, connecting nodes together. Each node can be a dialogue or an item that the player will get or will have to use on a specific place. Above that there are many other options to allow the player to make choices, to display events only at specific moments, play sounds, earn/spend money, etc...
The editor also allows to add/edit/remove characters and objects and provides a "debugging" tool to test our quests' logic without having to play it in real conditions which would be a nightmare.
Watch how the editor works to create a simple quest :
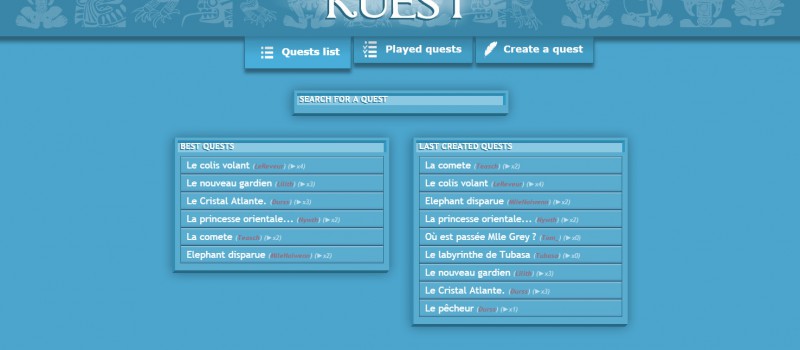
Frontend :
The frontend simply lists all the quest created by the community.It has 4 main parts which are :
- A welcome screen explaining the application before authenticating the user via OAuth
- The quest's list with a search engine
- The list of quest played by the current user and their progression
- A quest's details with possibility to start playing it

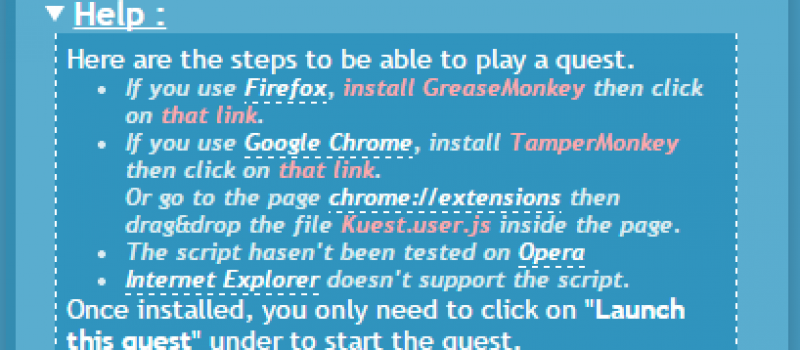
Backend :
It simply exposes some services to save a quest from the editor to the DataBase as well as the players progressions while they are playing a quest. It also exposes two services to search and load quests as they are actually loaded through AJAX on the frontend. Finally it manages the OAuth authentication and redirections.Greasemonkey :
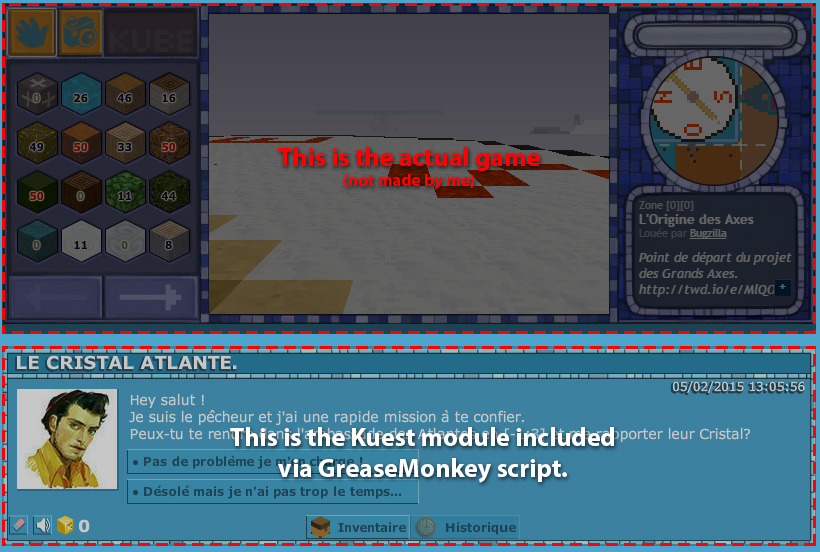
This is the "key" part of the project as it is what makes a quest playable right from the game's page.It actually includes a flash module right under the game. It also grabs some information from the DOM's page like the current user ID and names as well as a the 3D coordinates of a specific user action that can be done in game.



 Back to projects
Back to projects